¿Qué tipografía puedo usar para mis proyectos digitales?
/La tipografía es un elemento de gran importancia al momento de crear y darle esencia a nuestros proyectos. Muchas fuentes funcionan de gran manera tanto para proyectos impresos como para proyectos en pantalla. Sin embargo, entender ciertas características de las fuentes que han sido creadas específicamente para digital, nos puede ayudar a entender que consideraciones son importantes tener en cuenta al momento de elegir una fuente que sea legible si es que nuestro proyecto se va a exponer en cualquier pantalla. A continuación, te dejamos unos puntos para que puedas guiarte al momento de elegir tu tipografía para web.
Fuente suave
Una buena fuente para web va a mantenerse legible sin importar cuanto la agrandemos. Es importante tomar en cuenta que la fuente que usemos se mantenga suave y agradable para leer.
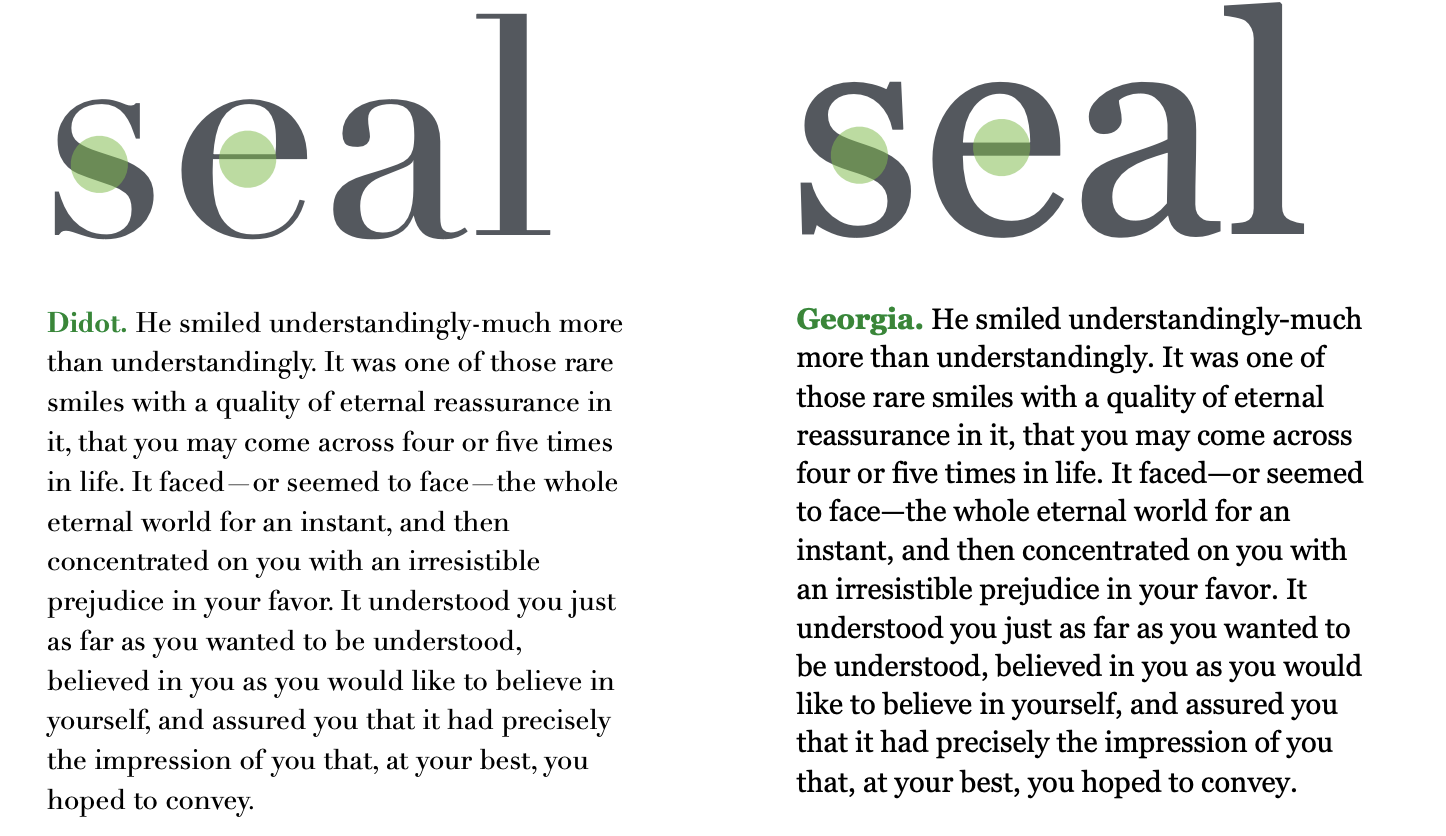
Fuente con altura adecuada
Siempre es importante que la altura de la x sea más grande, es decir que la diferencia entre la altura de la letra mayúscula y minúscula no sea tan pronunciada, ya que esto puede generar dificultad para leer. Si usamos una fuente con altura x grande, por más pequeña que la encontremos, esta letra será siempre mucho más legible, como lo puedes observar en los ejemplos a continuación.
Fuente sin mucho contraste
Una fuente que sea pareja en cuanto a sus finos y gruesos será más legible para la pantalla.
Fuente con más espacio entre letras
Para que la fuente sea más legible en web es importante que tenga un espacio adecuado entre sus letras, esto facilitará la lectura. Mientras más espaciado, mejor legibilidad, pero recuerda no alterar el espaciado de la fuente, sino encontrar una que originalmente tenga esta característica.
Fuente con mayor apertura
La apertura de las letras permite que sean más legibles y se pueda diferenciar con claridad una letra de otra.
Estas características podrían ayudarte a elegir con más facilidad una fuente correcta para tus proyectos digitales. Sin embargo, nunca olvides que el principal punto que debes considerar al momento de elegir una tipografía debe ser el look and feel que quieras plasmar y el mensaje que quieres transmitir gráficamente con tu proyecto.
Algunas fuentes que te recomendamos usar son:
Segoe
San Francisco
Roboto
Referencia: Typography On The Web. Tate Strickland. University of Washington Division of Design Information Architecture & Web Design.